728x90
반응형

1. json-server란?
- Node.js로 웹 서버를 구축하는 백엔드 개발자뿐만 아니라 프런트엔드 개발자가 아직 웹 서버가 구축이 되지 않을 때 프런트엔드 개발을
진행할 수 있도록 도와준다.
2. REST API
- API(Application Programming Ineterface)
- 애플리케이션을 구축하고 통합하기 위한 프로토코 세트
- 구현 방식을 알지 못해도 애플리케이션이 서로 커뮤니케이션할 수 있으며, 개발을 간소화하여 시간과 비용을 적 약할 수 있다.
- 구글 지도, 카카오 지도, 네이버 결제 같은 것들이 API로 제공되기 때문에 다양한 애플리케이션에서 별도로 구축하지 없이 사용가능 - REST(Representational State Transfer)
- 자원을 이름으로 구분하여 해당 자원의 상태를 주고 받는 모든 것을 의미한다.
- 기본적으로 웹의 기존 기술과 HTTP 프로토콜을 그대로 사용하기 때문에 웹의 장점을 최대한 활용할 수 있는 아키텍처이고,
네트워크상에서 클라이언트와 서버 사이의 데이터 통신을 위해 가장 많이 사용되는 통신 방식 중 하나이다.
- HTTP URI(Uniform Resource Identifier)를 통해 자원을 명시하고, Method(POST, GET, PUT, DELETE)를 통해
3. json-server 설치

* 참조: npm install -g json-server로 가능(파일 권한으로 때문에 sudo 추가함.)
4. json 파일 생성


5. json-server 실행



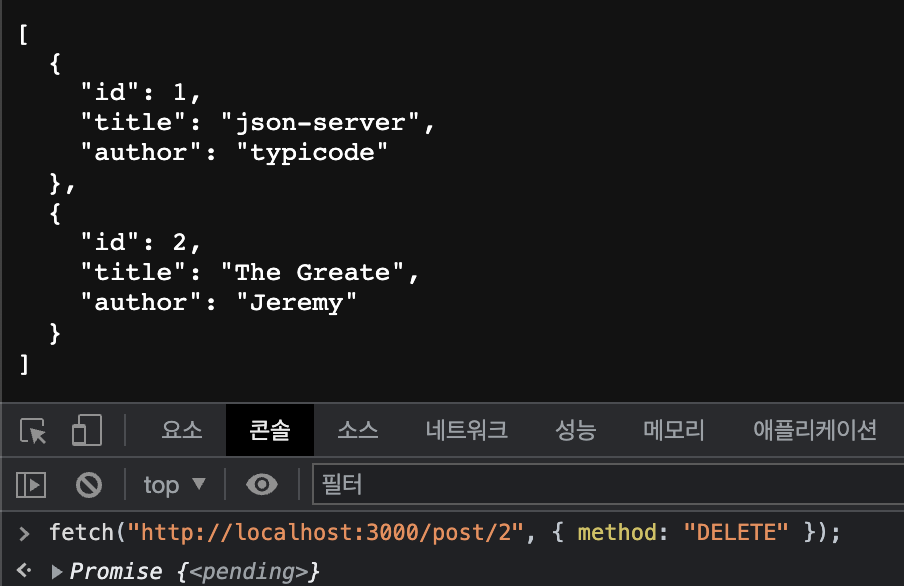
6. HTTP Method 사용
- GET 요청(Fetch API를 이용해 조회, 리소스 중 comments 조회)


- POST 요청(데이터 생성: 리소스 중 post에 데이터를 추가)


- PUT 요청(앞서 추가한 post의 두 번째 데이터인 title을 수정)


- DELETE 요청(post 리소스에 추가했던 두 번째 데이터 삭제)


728x90
반응형
'Runtime > Node.js' 카테고리의 다른 글
| 6. Express(에러, 정적 파일) (2) | 2023.01.29 |
|---|---|
| 05. 라우팅 처리 (2) | 2023.01.19 |
| 04. Express 웹 서버 환경설정 (0) | 2023.01.17 |
| 02. Node.js 내장 모듈과 객체 (0) | 2023.01.07 |
| 01. Node.js 시작하기 (0) | 2023.01.07 |



